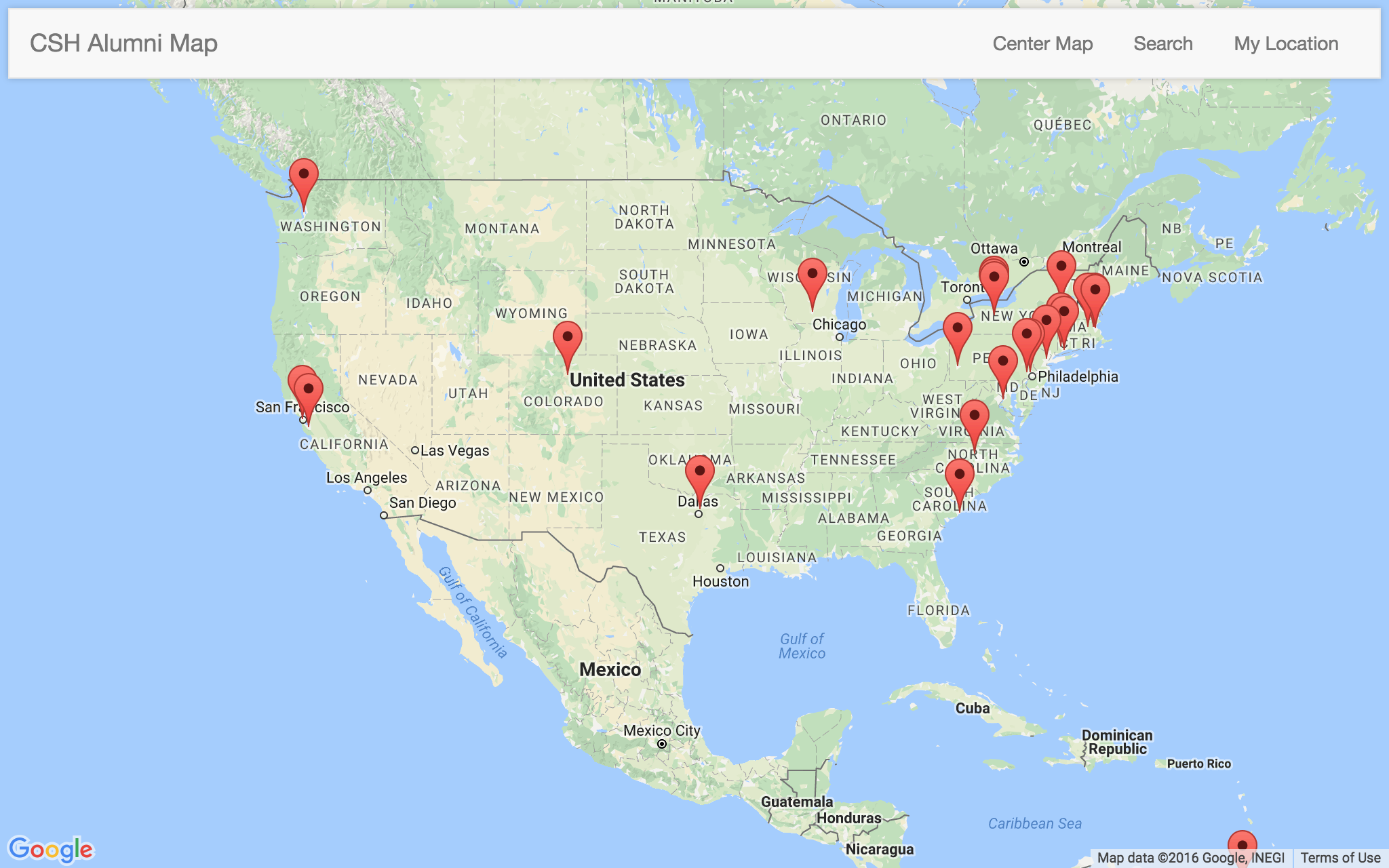
CSH Alumni Map
Project Date: Fall 2015 - Fall 2016
Technologies: JavaScript (ES2015), Backbone, Node.js, Express, MySQL
Computer Science House celebrated it’s 40th anniversary in April of 2016. That’s 40 years of history, and hundreds of members making their mark on the tech industry and beyond.
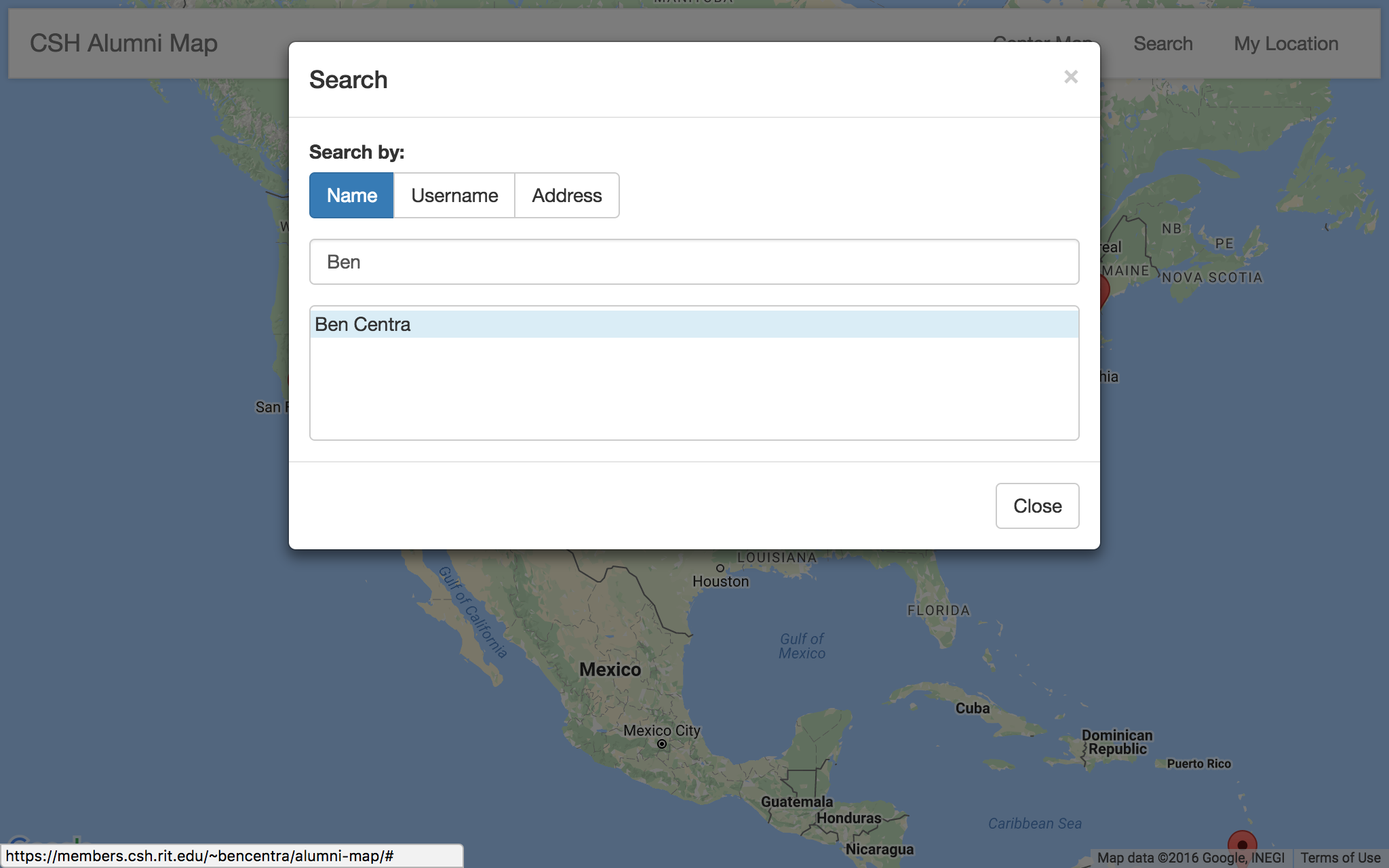
I wanted to get an idea of where CSHers end up after escaping the cold, snowy clutches of Rochester, NY, so I created the Alumni Map. CSH members can view the map, search for other members, and add/update their own location. View the project on GitHub!
Database
I stuck with MySQL for the database - this is a relatively small project, and I was already familiar with it. Instead of a single table - one entry per user, overwriting whenever the user moves - I set up a more robust system. I decided to track Members (users on the map), Locations (places users have been), and Records (records of a Member setting a new Location). By storing all changes and tracking years of data you could analyze trends. How often do CSHers move? What cities were the hubs of CSHers over time?
Server
I knew I wanted a static app for the client, so the server could be a simple JSON API. I decided to give full-stack JavaScript a shot with Node.js and Express. I set up endpoints for each resource - Members, Locations, and Records - and provided access to both the current state of the map (the most recent Record for each Member, for the client) and the complete history (for possible future projects). For basic security, I check that each request originates from a CSH-owned domain that only members can access.
Client
The client is a static JavaScript app, with map data from the Google Maps API. I chose to use the Backbone framework for two reasons: 1) it’s relatively lightweight and unopinionated, and 2) it’s what we use at Constant Contact, and I needed practice! I also chose to write the client in ES2015, transpiling with Babel and bundling with Browserify. The app is loaded in a small PHP shell page that provides authentication via CSH’s LDAP system.
Maintainability
A big goal of this project was to maintainability. This was something I often overlooked in my college projects and didn’t really appreciate the need for until I got some real world experience. I used ESLint for code linting and style checking. I wrote tests using Jasmine for both the client and the server. And I set up CircleCI to build, test, and validate each commit and pull request. Thanks to these tools and more thoughtful design, the code is much more readable and stable compared to my past projects.