Blur Overlay jQuery Plugin
by Ben Centra
A jQuery plugin for creating full-page overlays, blurring the content behind it. Check out the demo!
Background
I’m not saying blur effects in user interfaces haven’t always been cool, but they really became popular when iOS 7 was released a few years ago. Proper use of blur can provide a “layering” effect, allowing content above the blur to pop without fully hiding the content beneath. On the web, the blur effect can be created using the blur CSS filter.
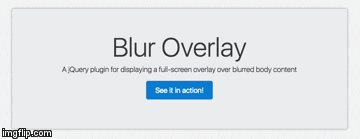
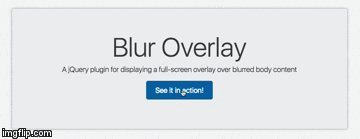
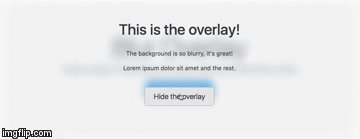
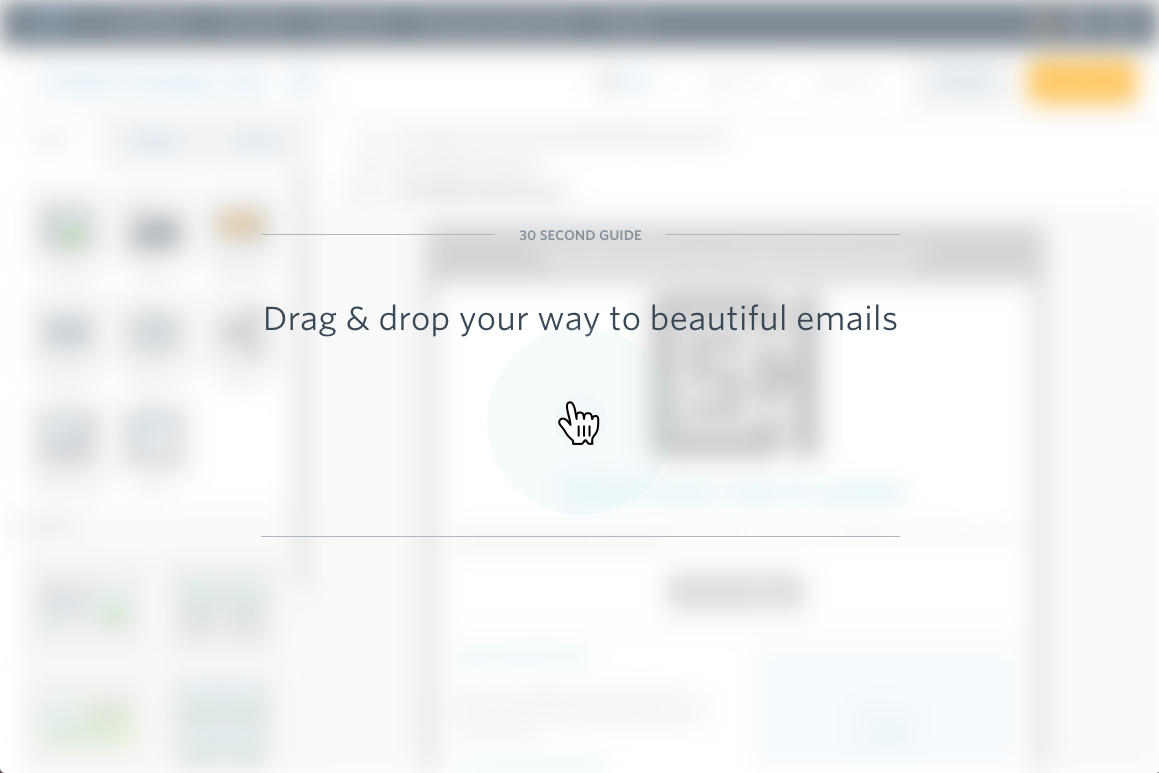
At Constant Contact we wanted to use blur in a welcome overlay for new users. By using a soft blur and a fade-in transition, we can gently present the user some messaging without the feeling of being removed from the page they were on. The end result looks like this:

The blur-overlay in use over Constant Contact’s email editor
In order to make our dream design a reality, I wrote a jQuery plugin for creating these blurry overlays called blur-overlay.
How It Works
One day CSS backdrop filters will be a thing, and content positioned behind DOM elements can be blurred. Until then, CSS filters can only be applied directly to DOM elements. So, the plugin creates a wrapper around existing DOM elements that will get blurred, and appends the overlay content to the DOM above the blurred wrapper. It looks kinda like this:
<body>
<div id="blur-overlay-wrapper">
<h1>Hello, world!</h1>
<!-- Other body content goes here -->
</div>
<div id="blur-overlay">
<p>This content is above the blurry stuff</p>
</div>
</body>How To Use It
You can grab a copy of the plugin from the GitHub project, or install it using npm or bower.
Assuming you have a page like this:
<body>
<div id="target">
<p>Oodles and oodles of doodles about poodles</p>
</div>
</body>You can initialize a blur overlay like this:
$(document).on('ready', function() {
$('#target').blurOverlay({
content: '<h1>Hello, blur overlay!</h1>'
});
});You can show and hide the overlay using the show() and hide() methods. Both methods return a $.Deferred that resolves when the fade in/out CSS transition completes:
$('#content').blurOverlay('show').then(function() {
// Do something when the fade in is complete
});
$('#content').blurOverlay('hide'); // Or maybe you don't care when it endsYou can also listen to events on the overlay:
$('#content').on('blurOverlay.beforeShow', function() {
// Do something before the overlay starts fading in
});
$('#content').on('blurOverlay.hide', function() {
// Do something after the overlay has faded out
});For a complete example of the plugin’s options, methods, and events, see the demo page.
Browser Compatibility
Unfortunately, as of this writing, the blur filter isn’t without its bugs. Most notably, absolute or fixed positioned elements can get moved around in Firefox when blurred, and they won’t be blurred at all in Edge. These problems don’t seem to affect Chrome or Safari.
To avoid these issues, you can listen to the plugin’s events to override an element’s CSS while the overlay is showing. Or you can use the noFilter option on initialization to disable the blur for certain browsers, based perhaps on parsing a user agent string.
Subscribe via RSS